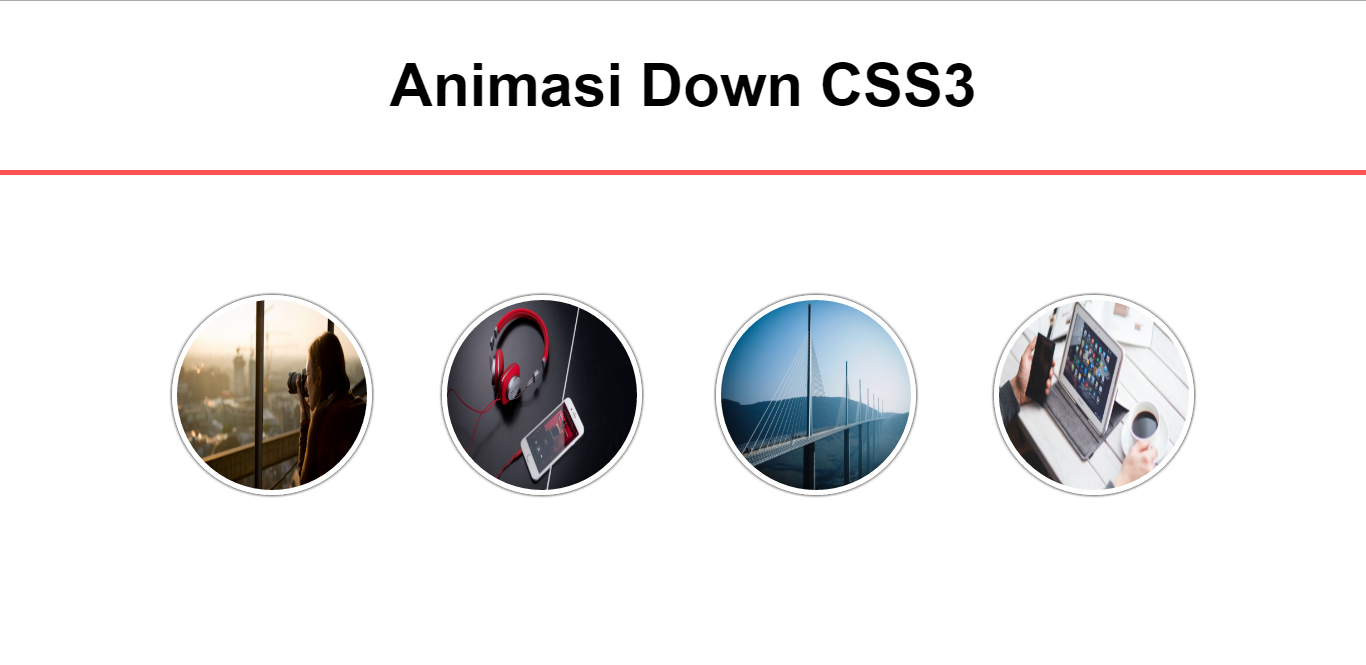
Trik Membuat Animasi Down HTML CSS3

Tips Membuat Animasi Down HTML dan CSS3 ~Pada tutorial kali ini saya ingin membagikan sebuah tutorial yaitu mengenai Tips membuat animasi menggunakan CSS3 , di css3 ini saya banyak menggunakan kode animasi @keyframes dan animation beserta durasinya yang nantinya bisa memunculkan sebuah animasi pada website teman-teman. Animasi Down ini berarti animasi yang turun dari atas ke bawah, Ok langsung saja teman-teman perhatikan tahap-tahapnya : 1. Pertama teman-teman buat dahulu tag html-nya, seperti dibawah ini : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Membuat Animasi Turun</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="title"> <h2 class="caption">Animasi Down CSS3</h2> </div> <div class="bounce"> <img src="img/bg1.jpg" alt="contoh gamba...