Cara Mudah Membuat Form Login dengan HTML dan CSS
 |
Cara Mudah Membuat Form Login dengan HTML dan CSS~ Pada tutorial kali ini saya ingin membagikan tutorial yaitu mengenai cara membuat form login, pasti sudah kebayang bukan designnya bagaimana ?? Ok, langsung saja kita praktekan, dan perhatikan langkap-langkah berikut :
1. Buat dahulu script htmlnya seperti biasa.
2. Selanjutnya buat script form dan input + tombol untuk login, Silahkan teman-teman lihat/copas script berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form Login</title>
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
<!--menghubungkan script CSS ke HTML-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--membuat form login dari agus tutorial-->
<div class="login">
<img src="images/AgusTutorial.png" alt="" class="logo">
<form action="" method="post">
<h3 class="caption">Silahkan Login</h3>
<br>
<input type="text" placeholder="Username...">
<input type="password" placeholder="Password...">
<br>
<button class="btn-login"><i class="fa fa-lock"></i> Login</button>
</form>
</div>
</body>
</html>
3. Langkah berikutnya, tambahkan script cssnya, disini saya menggunakan script css dengan cara external/memanggil script css dari dalam folder css. Berikut script CSS nya :
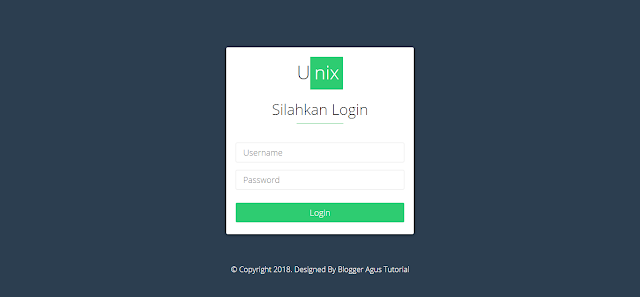
4. Langkah terakhir ialah sive/simpan file html dan cssnya , lalu bukalah di browser kamu dan lihat hasilnya. Jika berhasil maka tampilannya seperti berikut :
Dan untuk lebih memudahkan pembelajaran kalian silahkan teman lihat video dibwah ini :
*{
margin: 0 auto;
font-family: Helvetica;
box-sizing: border-box;
}
body {
background-color:#0ac2ff;
}
.login {
top: 100px;
border-radius: 4px;
position: relative;
display: block;
padding: 10px;
width: 100%;
background-color: #FFFFFF;
max-width: 300px;
box-shadow: 0px 2px 2px black;
}
.login img.logo{
position: absolute;
top: -55px;
background-color:#0ac2ff;
border: 5px solid #FFFFFF;
border-radius: 50%;
left: 30%;
box-shadow: 0px -5px 1px #006e92;
}
.login form h3.caption {
padding: 10px 0;
color: #212121;
}
.login form {
margin-top: 50px;
}
.login form input {
padding: 10px;
margin-bottom: 5px;
outline: none;
height: 50px;
width: 100%;
display: block;
border:1px solid #0ac2ff;
border-radius: 4px;
}
.login form button.btn-login {
background: #02a0bd;
cursor: pointer;
border-radius: 4px;
border: 1px solid #006a7d;
padding: 10px;
width: 100%;
display: block;
color: #FFFFFF;
font-size: 18px;
-webkit-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.login form button.btn-login:hover {
background-color: #006a7d;
}
4. Langkah terakhir ialah sive/simpan file html dan cssnya , lalu bukalah di browser kamu dan lihat hasilnya. Jika berhasil maka tampilannya seperti berikut :
Buat teman-teman yang ingin mendownload hasil diatas silahkan download kode sourcenya dibawah ini :
Dan untuk lebih memudahkan pembelajaran kalian silahkan teman lihat video dibwah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua.





Setelah form login jadi,bagaimana cara menghubungkan ke halaman html yg ingin di tuju dgn mengklik tombol login (misalkan biodata diri)
ReplyDeleteBaik, jadi saya akan menjawab dari pertanyaan Hardiansyah. Caranya sangat singkat jika ingin menghubungkan ke halaman lain misal a ke bentuk proses cara dengan memberikan sebuah alamat di bagian html form tepatnya pada bagian ACTION=" disini alamat yang ingin dituju", nah isalnya alamatnya itu ( biodata.php ) atau bisa ( proses.html ). sekian dari penjelasan saya , mungkin ada yang ingin yang titanyakan lagi ?
DeleteTerima kasih atas kunjungannya ke artikel agus tutorial ini, jangan lupa untuk melihat video" pemrograman website di https://www.youtube.com/channel/UCeRKaEFJVx0DPSiexF9rcEg
ReplyDeleteTerus misalkan kalo biar bisa user nya diatur gitu gmana..misalkan diatur kalo user yg ini ada kalo yg gaada gabisa masuk gitu?
ReplyDelete