Membuat Kolom Responsive Dengan HTML dan CSS
Kali ini saya ingin sharing tutorial tentang bagaimana cara membuat kolom yang responsive pada website.
Apa itu Website Responsive ?
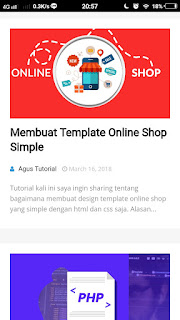
Website responsive adalah sebuah situs atau sebuah halaman website yang dimana kita bisa mengaksesnya di berbagai device dan situs itu bisa menyesuaikan bentuk halaman sesuai dengan device mulai dari komputer, laptop sampai smartphone. Sebagai contoh saja bisa dilihat gambar dibawah ini :
Contoh diatas saya membuka lewat smartphone saya, maka bisa dilihat perbedaan tampilan pada saat di kita membuka di laptop dan melalui smartphone. Untuk membuatnya kita membutuhkan 2 tahap, yang pertama sebuah meta tag yang nantinya berfungsi sebagai pengontrol agar dapat mendeteksi ukuran device yang kita pakai dan tampilan situs kita akan menyesuaikannya. Meta tag yang kita pakai ialah :
Cara pakai meta tag diatas ialah cukup letakan tepat ditengah <head> dan diatas <title>Judul</title>.Contoh diatas saya membuka lewat smartphone saya, maka bisa dilihat perbedaan tampilan pada saat di kita membuka di laptop dan melalui smartphone. Untuk membuatnya kita membutuhkan 2 tahap, yang pertama sebuah meta tag yang nantinya berfungsi sebagai pengontrol agar dapat mendeteksi ukuran device yang kita pakai dan tampilan situs kita akan menyesuaikannya. Meta tag yang kita pakai ialah :
<meta name="viewport" content="width=device-width, initial-scale=1">
Tahap kedua, silahkan buat html dan cssnya dulu. Sintak html dan css bisa kamu lihat dibawah ini :
Sintak HTML dan CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- letakan meta viewport disini -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Judul Situs</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"/>
<style type="text/css">
*{
margin: 0 auto;
box-sizing: border-box;
font-family: 'Roboto';
}
.container{
width: 90%;
}
.text-center{text-align: center;}
.card {
background: url('https://onextrapixel.com/wp-content/uploads/2017/05/pattern.jpg') center center;
height: 20em;
box-shadow: 0px 0px 5px silver;
}
/* membuat pengaturan untuk setiap class col- */
[class*="col-"]{
float: left;
padding: 10px 15px;
}
/* @media untuk mengatur saat mendekteksi ukuran browser atau device
(min-width: 900px) ini artinya pada saat browser ukuran 900px ketas maka .col-4 akan berukuran 33.33%
bergitu juga lainnya*/
@media screen and (min-width: 280px) {
.col-4{width: 100%}
}
@media screen and (min-width: 500px) {
.col-4{width: 50%}
}
@media screen and (min-width: 900px) {
.col-4{width: 33.33%}
}
</style>
</head>
<body>
<div class="container">
<br>
<br>
<h1 class="text-center">Membuat Kolom Responsive Dengan HTML dan CSS</h1>
<br>
<br>
<div class="col-4">
<div class="card"></div>
</div>
<div class="col-4">
<div class="card"></div>
</div>
<div class="col-4">
<div class="card"></div>
</div>
</div>
</body>
</html>
Perlu diingat jika kamu ingin copas code diatas maka wajib konek internet, karena disini saya mengambil gambar dan fontgoogle dari internet langsung alias ONLINE.
Untuk demo dan download silahkan klik dibawah ini :
Ok, sekian dulu sharing ilmu dari saya. Terima kasih sudah membaca artikel ini, jika ada pertanyaan yang ingin teman-teman tanyakan silahkan berkomentar di bawah ini. Happy Coding :)





Comments
Post a Comment