Belajar Membuat Scroll Top HTML CSS dan JQuery
Belajar Membuat Scroll Top HTML CSS dan JQuery~ Membuat Scroll Top untuk sebuah website atau blog sangat berfungsi untuk membantu pengunjung Website kita bisa mudah kembali ke atas halaman tanpa, menggulirkan scroll page. Nah dalam pembuatan ScrollTop ini kita hanya membutuhkan code HTML,CSS dan JQuery sebagai pembuatan animasi pada Scroll Top. Ok langsung saja kita ke tahap pembuatannya.
1. Langkah Pertama yang harus teman-teman buat ialah tag htmlnya, bisa kalian lihat seperti dibawah :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>background-images</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <h2>Scroll Top</h2> </header> <div class="content"> <h1>Content</h1> </div> <footer> <h2>Footer</h2> </footer> <!--kode dibawah untuk pembuatan scrollTop--> <div class="scrollup"><i class="fa fa-chevron-up"></i></div> </body> </html>
2. Langkah kedua teman-teman buat kode cssnya , disini saya menyimpannya di dalam folder css. Untuk kode bisa lihat dibawah :
*{
margin:0 auto;
padding:0;
text-decoration: none;
box-sizing:border-box;
text-align:center;
font-family:Helvetica;
}
/*css untuk tombol scroll*/
.fa-chevron-up{
cursor:pointer;
background-color:#0088FF;
color:white;
height:50px;
width:50px;
border-radius:50%;
line-height:48px;
}
div.scrollup{
display:none;
background-color:#0088FF;
cursor:pointer;
position:fixed;
padding:10px;
right:20px;
bottom:20px;
}
header{
position:relative;
background: #666 url('../photographer_taking_a_picture-wallpaper-1366x768.jpg') no-repeat;
background-size:100%;
height:650px;
width:100%;
}
header:before{
position: absolute;
font-size: 25px;
content: 'Scroll';
background-color: #7fafa9;
color: white;
width: 200px;
padding: 40px;
transform: rotate(-40deg);
top: -20px;
left: -105px;
}
header h2 {
top:200px;
position:relative;
color:white;
font-size:40px;
width:220px;
border-radius:50%;
max-width:100%;
height:220px;
padding:5px;
line-height:200px;
border:4px double white;
}
.content {
background-color:white;
height:800px;
}
.content h1 {
line-height:800px;
font-size:50px;
}
footer{
clear:both;
height:auto;
padding: 20px;
background: #666 url('../dark-image.jpg') no-repeat;
background-size:100%;
}
footer h2{
color:white;
padding:10px;
font-size:40px;
width:220px;
border-radius:50%;
max-width:100%;
height:220px;
line-height:200px;
border:4px double white;
}
3. Langkah selanjutnya, teman-teman buat kode jquery dan javascriptnya. Untuk penempatannya teman-teman silahkan letakan kedua kode js di atas sintax </body> , seperti gambar berikut :
dan kode js-nya seperti berikut :
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(window).scroll(function(){
var timer= 500,
scrollup = $('.scrollup');
if ( $(this).scrollTop() > 100) {
scrollup.slideDown(100);
}else{
scrollup.slideUp(100);
}
});
$('.scrollup').on('click', function(){
$('html,body').animate({scrollTop:0}, 800);
});
});
</script>
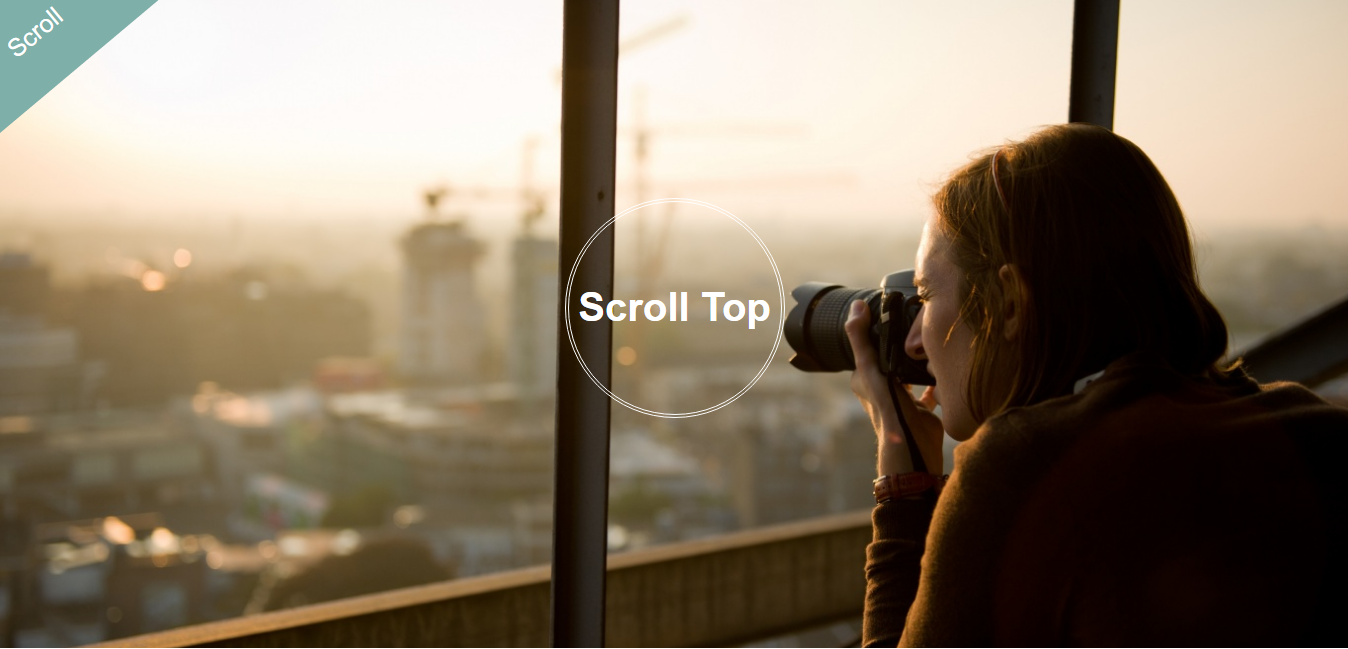
4. Yang terakhir simpan dan lihat hasilnya, untuk screenshotnya silahkan lihat gambar dibawah ini :
Silahkan teman-teman download kode sourcenya secara gratis, klik tombol dibawah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua dan saya ucapkan terima kasih .







Comments
Post a Comment