Membuat Navigasi Dropdown Dengan Efek Keren dan Responsive
Cara membuat Navigasi Dropdown dengan Efek Keren dan Responsive~Pada tutorial kali ini saya ingin membagikan tutorial yaitu masih dalam materi HTML & CSS, dan sedikit sentuhan Jquery untuk membuat responsivenya. Pada tutorial sebelumnya saya sudah membuat tutorial yaitu Cara membuat Navigasi Flat yang keren. Untuk teman-teman yang belum membaca artikel tutorial saya sebelumnya silahkan kunjungi link dibawah ini :
Baca Juga : Cara membuat Navigasi Flat yang keren.
Nah, yang sekarang saya hanya menambahkan sebuah menu dropdown untuk menambah kesan elegan pada menu navigasi tersebut. Ok langsung saja kita buat codingnya :
1. teman siapkan terlebih dahulu index.html. scriptnya bisa teman lihat dibawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Membuat Navigasi Flat Keren + Responnsive</title>
<!-- script css berikut untuk menghubungkan script html dengan font-awesome.css di dalam folder font-awesome -->
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
<!-- script css berikut untuk menghubungkan script html dengan style.css di dalam folder css -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<!-- Design Navigasi Dari Putu Agus -->
<nav class="navbar">
<div class="container">
<span class="toggle"><i class="fa fa-navicon"></i></span>
<a href="" class="logo">
<img src="images/AgusTutorial.png" alt="Logo" class="img-responsive">
<!--Silahkan Rubah Nama logo sesuai dengan Nama Logo Kamu-->
<span>Blog Agus Tutorial</span>
</a>
<ul class="menu">
<li><a href=""><i class="fa fa-home"></i> Beranda</a></li>
<li><a href=""><i class="fa fa-phone"></i> Kontak</a></li>
<li><a href="">Katagori Pilihan <i class="fa fa-angle-down"></i></a>
<ul class="dropdown">
<li><a href=""> HTML</a></li>
<li><a href=""> CSS</a></li>
<li><a href=""> JQuery</a></li>
<li><a href=""> PHP</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
</body>
</html>
2. Langkah selanjutnya kita buat file CSSnya, Kodenya bisa dilihat dibawah ini : *{
box-sizing:border-box;
margin:0 auto;
font-family:Segoe UI;
}
.container {
width:90%;
}
header{
background-image:url('background1.jpg');
background-repeat:no-repeat;
background-size:cover;
background-position: 0 -100px;
height:500px;
}
/*kode untuk navigasinya*/
nav.navbar {
background-color:white;
border-bottom:4px double #0055FF;
height:75px;
}
nav.navbar ul {
list-style: none;
float:right;
padding: 0;
margin:0;
}
nav.navbar ul.menu li{
display:inline-block;
position:relative;
}
nav.navbar ul.menu li:hover {
background-color:#2a95d3;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
nav.navbar ul.menu li:hover a{
color:#FFFFFF;
}
nav.navbar ul li a{
padding:25px 20px;
display:block;
color:#000000;
font-weight:600;
}
/*kode untuk menu dropdown*/
nav.navbar ul.menu li:hover > ul.dropdown {
display:block;
}
nav.navbar ul.menu ul.dropdown {
background-color:#FFFFFF;
position:absolute;
top:73px;
right:0;
display:none;
float:none;
width:180px;
box-shadow:0px 4px 4px black;
}
nav.navbar ul.dropdown li {
display:block;
position: relative;
border-bottom: 1px solid silver;
}
nav.navbar ul.dropdown li:before {
position: absolute;
content: '\f105';
font-family: FontAwesome;
left: 10px;
top: 28px;
}
nav.navbar ul.dropdown li a{
display:block;
float:none;
text-align:;
color:black;
}
nav.navbar ul.dropdown li:hover {
background-color:#0088FF;
}
nav.navbar ul.menu li:hover > ul.dropdown a{
color:#000000;
}
nav.navbar ul.dropdown li:hover a{
color:#FFFFFF!important;
}
/*kode untuk logo*/
.img-responsive {
display:block;
max-width:100%;
height:auto;
}
a{
text-decoration:none;
float:left;
}
a.logo {
padding:10px;
}
a.logo > span {
float: right;
padding: 10px;
background: #2a95d3;
color: #FFFFFF;
border-radius: 50px;
margin-top: 5px;
}
a.logo > img {
float:left;
width:50px;
height:50px;
}
@media (min-width: 420px){
span.toggle{
display:none;
}
}
@media (max-width: 650px){
nav.navbar{
height:auto;
}
a.logo,a.logo img,nav.navbar ul{
float:none;
text-align:center;
}
a.logo span{
float:none;
display:block;
}
}
@media (max-width: 420px){
nav.navbar ul.menu li{
width:100%;
}
nav.navbar ul.menu {
display:none;
}
nav.navbar ul.dropdown{
width:100%!important;
left:0;
}
span.toggle{
background-color:#0088FF;
color:#FFFFFF;
padding:10px 15px;
text-align:right;
position:absolute;
right:20px;
top:25px;
border-radius:5px;
cursor:pointer;
}
}
3. Jika sudah silahkan simpan dengan format style.css didalam folde css ya teman, karena kita membuat folder css pada link diatas.
4. Selanjutnya kita akan membuat script javascriptnya dan jquerynya, script ini berfungsi untuk mengaktifkan menu responsivenya. Silahkan teman copas saja script dibawah ini :
<!-- script jquery -->
<script type='text/javascript' src='js/jquery-1.11.3.min.js'></script>
<!-- script javascript dan jquery animation untuk menu-->
<script type='text/javascript'>
$(document).ready(function(){
$('.toggle').click(function(){
$('ul.menu').slideToggle(500);
});
$(window).resize(function(){
var menu=$('ul.menu');
var w=$(window).width();
if (w > 320 && menu.is(':hidden')) {
menu.removeAttr('style');
};
});
});
</script>
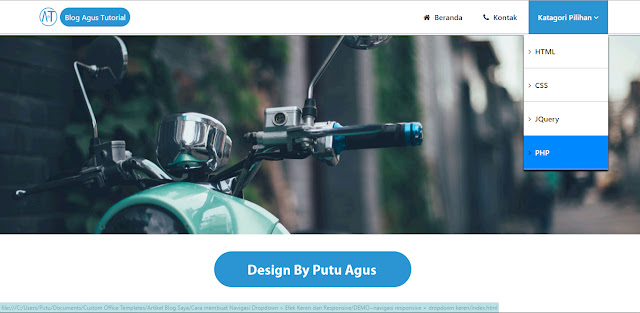
5.Jika script diatas sudah berhasil teman buat maka langsung saja teman taruh pada file index.html tepatnya di atas script </body>.6. Nah, sekarang kita sudah berhasil membuat Navigasi Dropdown + Efek Keren dan Responsive. Selanjutnya simpan semua file dan jalan file index.html nya di browser teman masing-masing. Lihat hasilnya jika berhasil maka tampilannya seperti berikut :
Silahkan Download kode di atas dengan cara klik tombol dibawah ini ya teman :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua.





it make me confuse
ReplyDeletewhy you are confused ?
Deletegmna ga bingung itu naro kode script nya dmna?
ReplyDelete