Belajar Membuat Form Pendaftaran HTML CSS
Belajar Membuat Form Pendaftaran HTML CSS~ Pada tutorial ini saya ingin mempostingkan sebuah tutorial yaitu membuat form pendaftaran dengan HTML CSS. Fungsi form pendaftaran dalam website ataupun aplikasi berbasis dekstop maupun android ialah agar kita bisa mempunyai sebuah akun untuk login atau masuk ke sebuah situs website dan lain-lainnya. Ok langsung saja kita ke tahap-tahap pembuatannya dibawah ini :
1. Pertama teman-teman buat dahulu tag htmlnya, seperti dibawah ini :
2. Langkah kedua teman-teman perhatikan kode css berikut :
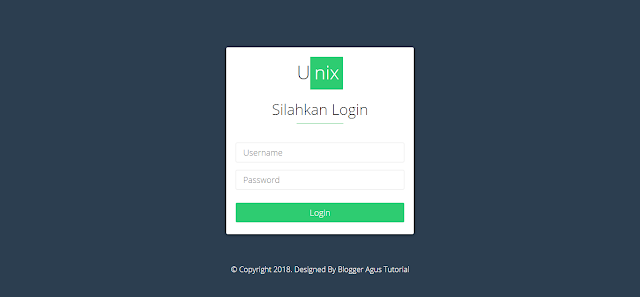
3. Selanjutnya ialah teman simpan kode diatas dan lihat hasilnya. Jika sudah maka tampilannya seperti berikut :
1. Pertama teman-teman buat dahulu tag htmlnya, seperti dibawah ini :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form Pendaftaran</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <form action="" method="post"> <h2><i class="fa fa-user"></i>Form Pendaftaran</h2> <br/> <div class="form-group"> <input type="text" class="input-mode" placeholder="Nama Depan..."> </div> <div class="form-group"> <input type="text" class="input-mode" placeholder="Nama Belakang..."> </div> <div class="form-group"> <input type="text" class="input-mode" placeholder="Email..."> </div> <br/> <div class="form-group form-cek"> <input type="radio" name="cek" value="pria" id="cek-pria" class="cek"><label for="cek-pria">Pria</label> <input type="radio" name="cek" value="wanita" id="cek-wanita" class="cek"><label for="cek-wanita">Wanita</label> </div> <br/> <div class="form-group"> <button class="btn btn-submit" type="submit">Daftar <i class="fa fa-hand-o-right" aria-hidden="true"></i></button> </div> <br/> </form> <!--Design By AgusTutorial--> </body> </html>
2. Langkah kedua teman-teman perhatikan kode css berikut :
*{
box-sizing:border-box;
margin:0 auto;
}
body{
background: url('../img/cover register.jpg');
}
html,body{
font-family:Helvetica;
}
.fa-user{
color: #2c79c0;
padding: 0 10px;
position: relative;
float: left;
}
.fa-hand-o-right{
float:right;
}
form {
top:100px;
position:relative;
width:100%;
max-width:400px;
background-color:#FFFFFF;
border-radius:3px;
box-shadow:0px 0px 3px black;
}
form h2 {
padding:20px;
border-bottom:2px solid #60a4e3;
text-align:center;
}
.form-group{
padding:5px 15px;
display:block;
}
.input-mode{
border:1px solid silver;
border-radius:3px;
font-size:15px;
height:50px;
padding:0 10px;
display:block;
width:100%;
}
.cek {
padding:10px;
display:inline-block;
height:20px;
width:20px;
}
.btn-submit{
cursor:pointer;
padding: 10px;
height: 50px;
width: 100%;
display: block;
background-color: #2c79c0;
color: white;
font-size: 20px;
border: 2px solid #135592;
border-radius: 2px;
}
.form-cek label{
display:inline-block;
padding:10px;
line-height:10px;
}
3. Selanjutnya ialah teman simpan kode diatas dan lihat hasilnya. Jika sudah maka tampilannya seperti berikut :
Buat teman-teman yang ingin download langsung source kodenya silahkan klik tombol dibawah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua dan saya ucapkan terima kasih .





pas daftar itu masuknya ke email mana? bgmna caranya untuk masuk ke email admin?
ReplyDeleteForm diatas hanya bersifat statis gan, nanti kalo mau redirect ke email maka perlu file progressnya seperti php gan
DeleteItu belom konek database ya gan??
ReplyDeleteIya gan
DeleteTerima Kasih Gan,
ReplyDeleteSangat Membantu! :D
Terima kasih juga gan, sudah mengunjungi blog saya dan membaca artikel ini..
DeleteJangan lupa like fanspage dan Subscribe ya gan