Membuat Sticky Menu dengan HTML CSS dan JQuery
Membuat sticky menu dengan html,css dan jquery. Pada tutorial kali ini saya ingin membagikan sebuah tutorial yaitu cara membuat sticky menu dengan menggunakan Html,Css dan Jquery. Apa sih sticky menu ?? oke saya akan menjelaskan apa itu sticky menu ialah sebuah animasi pada navigasi yang digunakan agar navigasi berada paling atas saat scrollbar di scroll ke bawah.
Ok langsung saja teman-teman perhatikan kode dibawah ini :
1. Langkah pertama silahkan teman-teman buat terlebih dahulu sintak htmlnya seperti berikut :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Membuat Sticky Menu dengan Jquery dan CSS</title> <link rel="stylesheet" href="Assets/css/style.css"> </head> <body> <header> <h1>Sticky Menu</h1> </header> <nav> <div class="container"> <div class="brand"><img src="Assets/img/logo3.png" alt="" class="img-responsive"></div> <ul> <li><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Contact</a></li> <li><a href="">Sitemap</a></li> <li><a href="">Service</a></li> </ul> </div> </nav> <div class="content"> </div> <footer> Copyright © 2016 | Design By AgusTutorial </footer> </body> </html>
2. Langkah kedua silahkan teman-teman buat kode css untuk mempercantik tampilan navigasi dan lainya :
*{
margin: 0 auto;
box-sizing: border-box;
text-decoration: none;
font-family: Segoe UI,Helvetica;
}
.container { width: 85%; }
header{
height:535px;background:url('../img/167978.jpg') 0 -100px no-repeat;
background-size:cover;
text-align: center;
color: white;
}
header h1{ font-size: 80px; line-height: 400px; text-shadow: 0px 2px 4px black;}
nav.fixed {
background:black;position: fixed; top: -200px; width: 100%; z-index: 999;
-webkit-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
-webkit-transform: translateY(200px);
-ms-transform: translateY(200px);
-o-transform: translateY(200px);
transform: translateY(200px);
}
nav {
background: #f6bc4c;
border-bottom: 5px solid #f6bc4c;
padding: 0; overflow: hidden; }
nav ul {line-height: 80px;
float: right;
-webkit-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;}
nav ul li { display: inline-block;}
nav ul li a{display: inline-block;color: white; padding:10px;}
.img-responsive{display: inline-block; max-width: 100%;}
nav .brand {float: left;}
nav .brand img {height: 100px;}
.content {height: 800px;background: #a1c0bd;}
footer
{
background-color: #f6bc4c;
color: white;
padding: 20px;
text-align: center;
clear: both;
}
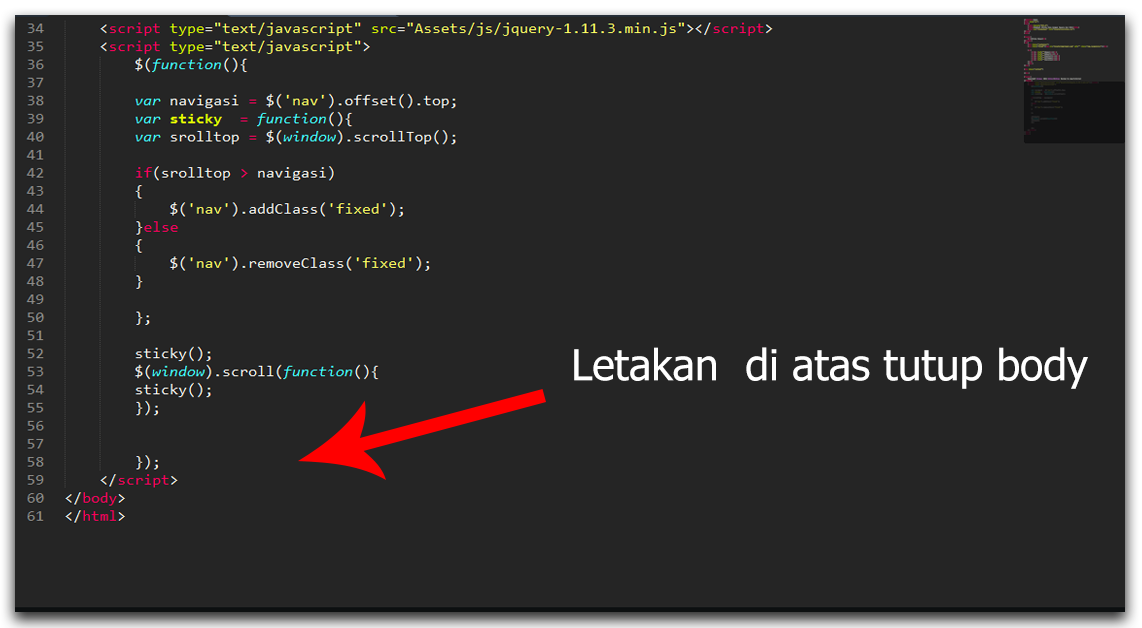
3. Langkah ketiga silhakan teman-teman letakkan kode Jquery, diatas tutup body </body>
seperti gambar berikut :
<script type="text/javascript" src="Assets/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
var navigasi = $('nav').offset().top;
var sticky = function(){
var srolltop = $(window).scrollTop();
if(srolltop > navigasi)
{
$('nav').addClass('fixed');
}else
{
$('nav').removeClass('fixed');
}
};
sticky();
$(window).scroll(function(){
sticky();
});
});
</script>
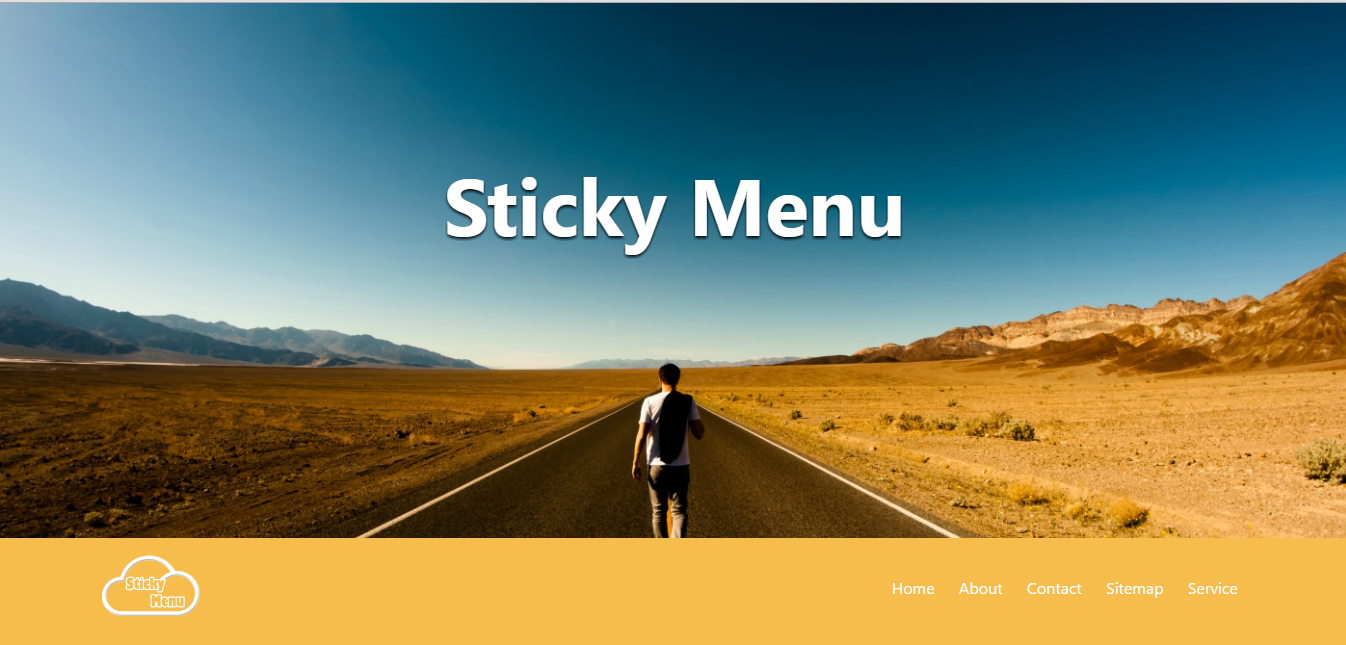
Jika sudah membuat semua kode diatas silahkan simpan dan buka di browser masing-masing , akan terlihat tampilannya seperti berikut :
Bagi teman-teman yang ingin download source kodenya silahkan klik tombol download dibawah ini :
Keterangan : Animasi Sticky Menu akan muncul setelah scrollbar browser discroll ke bawah. Maka akan secara otomatis diam diatas.
Untuk mempermudah proses pembelajaran saya menyertakan video untuk kalian download atau tonton langsung di youtube saya berikut :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua dan saya ucapkan terima kasih .







Bagus gus :-)
ReplyDeletethanks gan... akhirnya nyari2 ketemu juga yg versi bukan blog nya
ReplyDeleteIya sama sama gan
Delete