Cara menggunakan font-awesome pada website
Cara menggunakan font-awesome pada website~Pada Tutorial Kali ini saya akan memeberikan tutorial yang masih dalam materi CSS yaitu belajar menggunkan Freamwork CSS yaitu bernama FONT-AWESOME. FontAwesome sendiri merupakan Freamwork CSS yang kerap sekali digunakan untuk menambah icon gambar pada menu tertentu dan semacamnya pada saat membangun sebuah website.
1. Nah yang pertama kita harus Download Terlebih dahulu filenya di situs resminya. Silahkan teman-teman kunjungi website resminya di http://fontawesome.io/
2 .Setelah teman mendownload filenya silahkan extract filenya terlebih dahulu, tampilannya seperti dibwah ini :
3. Nah Silahkan Teman Buat folder dengan nama Belajar Font-Awesome, lalu copy folder hasil
extract ke dalam folder yang sudah kita buat tadi :
4. Buat file index.html dan letakan didalam fodler Belajar Font-Awesome, tampilannya seperti diawah ini :
5. Kita Buat script html5nya dan kita akan panggil file font-awesomenya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Belajar Menggunakan FontAwesome</title>
<!--untuk memanggil script font-awesome.css-->
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
</head>
<body>
<!--Disini kita buat contoh pemanggilan icon font-awesomenya-->
</body>
</html>
6. Nah, Cara menggunakan font-awesomenya kita hanya perlu menginputkan <i class="fa " ></i> pada script html yang kita inginkan, sebagi contoh saya menginputkannya pada tombol button :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Belajar Menggunakan FontAwesome</title>
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
</head>
<button><i class="fa fa-save"></i> Save</button>
<br>
<h2>Belajar Menggunakan Font-Awesome</h2>
</body>
</html>
*{
margin: 0 auto;
text-align: center;
}
button{
display: block;
background-color: #308ce2;
color: #ffffff;
height: auto;
border-radius: 3px;
width: 100px;
text-align: center;
border: 1px solid #1361c7;
padding: 20px;
box-shadow: 0px 2px 2px #1361c7;
margin:10px auto;
}
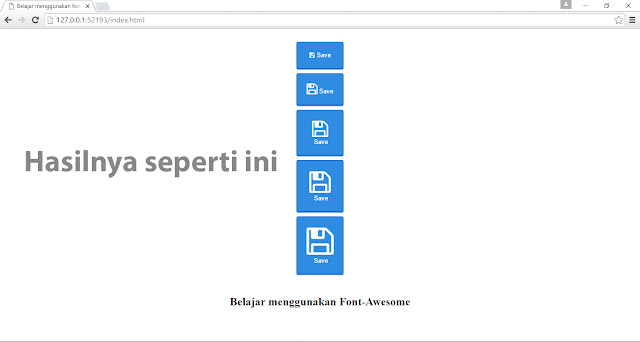
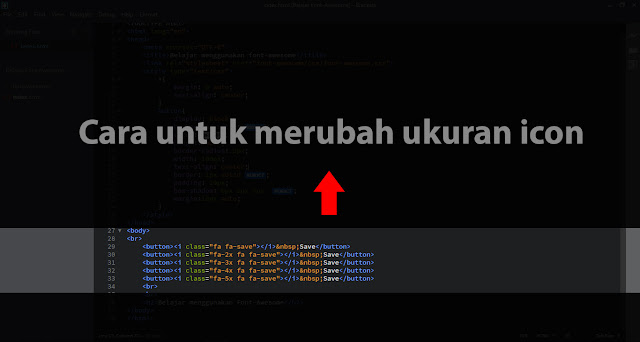
NB : Untuk mengatur ukuran setiap icon teman-teman hanya cukup menambahkan fa-2x,fa-3x,fa-4x dan fa-5x di dalam class icon font-awesome. Sebagai contoh saya berikan Screen Gambarnya seperti berikut :
Buat teman-teman yang ingin mendownload hasil diatas silahkan download kode sourcenya dibawah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua.










Comments
Post a Comment