Cara Membuat menu navigasi flat yang mudah
Cara Membuat menu navigasi flat yang mudah~Pada Tutorial kali ini saya ingin membagikan ilmu dari HTML & CSS tentunya, yaitu membuat menu navbar di website. Menu navigasi sangatlah penting dalam pembuatan website ya teman karena menu ini berfungsi sebagai tempat kita menaruh sebuah pilihan informasi yang nantinya akan berguna bagi user.
Nah,mau tau bagaimana cara buatnya ?? yuk langsung saja kita ke tahap-tahapnya.
1. Kita siapkan dahulu file index.html-nya dan jangan lupa script font-awesomenya yang nanti kita akan gunakan utuk memberikan icon secara langsung .
Baca Juga : Cara menggunakan font-awesome pada website.
2. Buat script seperti dibawah ini di dalam text editor teman. Scriptnya ada dibawah , Silahkan teman copas saja dan letakan di tesk editor :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Membuat Navigasi Flat Keren + Responnsive</title>
/*link ini berguna untuk memanggil script css font-awesome dari dalam folder font-awesome*/
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
/*link ini berguna untuk memanggil script css-nya dari dalam folder css*/
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<nav class="navbar">
<div class="container">
<a href="" class="logo">
<img src="images/AgusTutorial.png" alt="Logo" class="img-responsive">
<span>Nama Logo Kamu</span>
</a>
<ul>
<li><a href=""><i class="fa fa-home"></i> Beranda</a></li>
<li><a href=""><i class="fa fa-phone"></i> Kontak</a></li>
<li><a href="">Katagori <i class="fa fa-angle-down"></i> </a></li>
</ul>
</div>
</nav>
</header>
</body>
</html>
*{
box-sizing:border-box;
margin:0 auto;
font-family:Segoe UI;
}
.container {
width:90%;
}
header{
background-image:url('background1.jpg');
background-repeat:no-repeat;
background-size:cover;
background-position: 0 -100px;
height:500px;
}
/*kode untuk navigasinya*/
nav.navbar {
background-color:white;
border-bottom:4px double #0055FF;
overflow:hidden;
}
nav.navbar ul {
background-color:white;
list-style: none;
float:right;
padding:0;
}
nav.navbar ul li{
display:inline-block;
}
nav.navbar ul li a{
padding:20px;
color:#000000;
font-weight:600;
}
/*kode untuk logo*/
.img-responsive {
display:block;
max-width:100%;
height:auto;
}
a{
text-decoration:none;
float:left;
}
a.logo {
padding:10px;
}
a.logo > span {
float: right;
padding: 10px;
background: #2a95d3;
color: #FFFFFF;
border-radius: 50px;
margin-top: 5px;
}
a.logo > img {
float:left;
width:50px;
height:50px;
}
@media (max-width: 650px){
a.logo,a.logo img,nav.navbar ul{
float:none;
text-align:center;
}
a.logo span{
float:none;
display:block;
}
}
4. Jika sudah membuat script CSS nya silahkan save dengan format style.css .
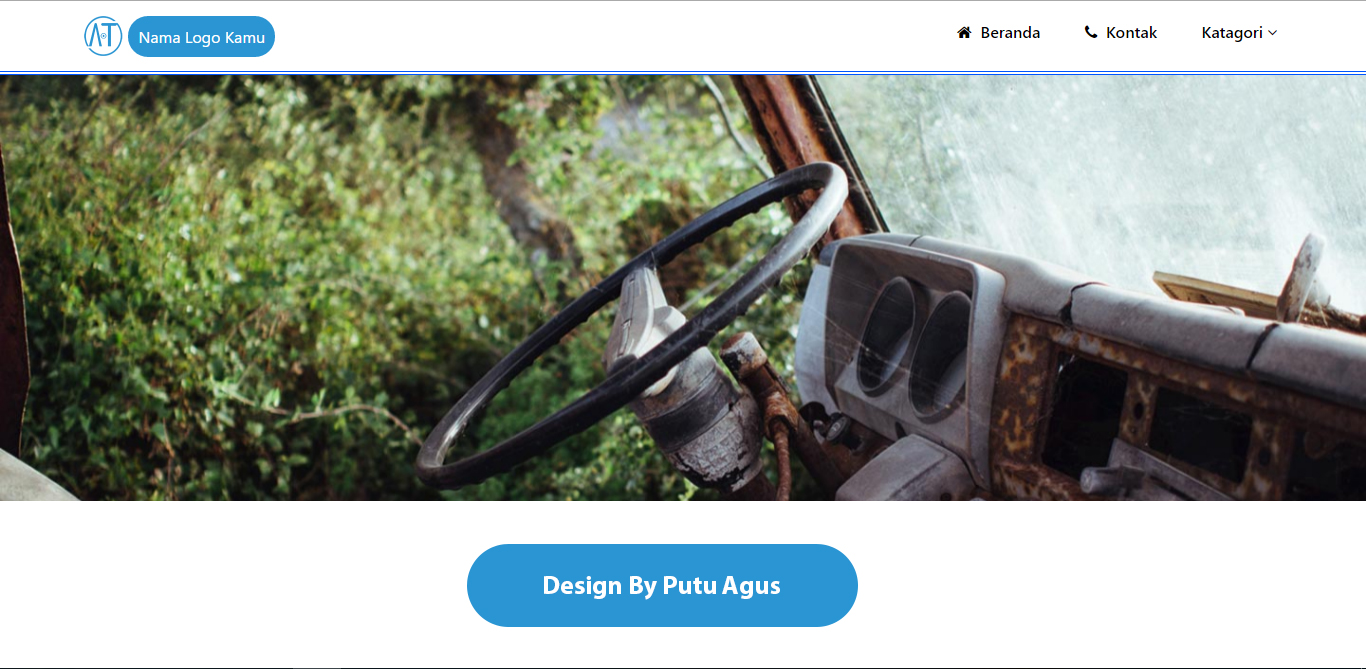
5. Selanjutnya teman-teman bisa simpan semua file, lalu coba jalankan di browser masing-masing, dan lihat hasilnya. Jika berhasil maka tampilannya akan seperti dibawah ini :
5. Selanjutnya teman-teman bisa simpan semua file, lalu coba jalankan di browser masing-masing, dan lihat hasilnya. Jika berhasil maka tampilannya akan seperti dibawah ini :
Buat teman-teman yang ingin mendownload hasil diatas silahkan download kode sourcenya dibawah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua.





Comments
Post a Comment