Cara Mudah Menggunakan Bootstrap
Cara Mudah Menggunakan Bootstrap~Pada tutorial kali ini saya ingin membagikan ilmu saya mengenai cara menggunakan Freamwork yaitu Bootstrap, Bootstrap merupakan Freamwork yang digunakan oleh para development untuk membantu membuat Website, Bootstrap dipopulerkan oleh
Situs Resmi Twitter yang pertama kali mempergunakan Bootstrap untuk websitenya sendiri. Fungsi
dari bootstrap itu sendiri adalah untuk membantu pekerjaan development dalam merancang sebuah website. Ok , langsung saja saya beritahu caranya :
- Langkah pertama teman silahkan kunjungi link Bootstrap terlebih dahulu, linknya silahkan klik di bawah ini http://getbootstrap.com/.
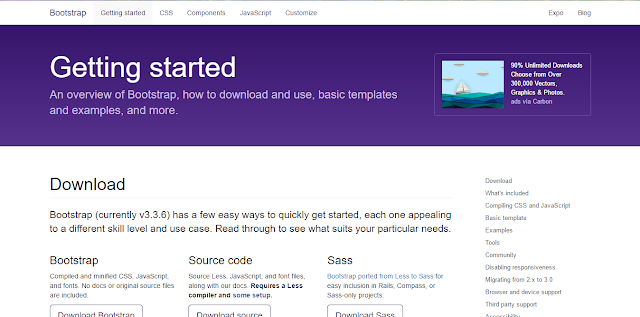
- Langkah kedua teman perhatikan pada menu navbarnya ada banyak menu pilihan. Untuk teman-teman yang baru mempelajari bootstrap silahkan pilih menu getting started. Tampilannya bisa teman lihat seperti dibawah ini :

- Langkah ketiga teman silahkan download pluginnya terlebih dahulu , Plugin tersebut ada di tulisan Bootstrap atau teman boleh memakai link onlinenya di bawah tulisan Bootstrap CDN.
- Langkan keempat, jika sudah teman download lalu letakan CSS dan Javascriptnya di bagian / tepatnya di atas </head> atau </body>, kodenya seperti yang teman lihat dibawah :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!--Disini akan diletakan script html content-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
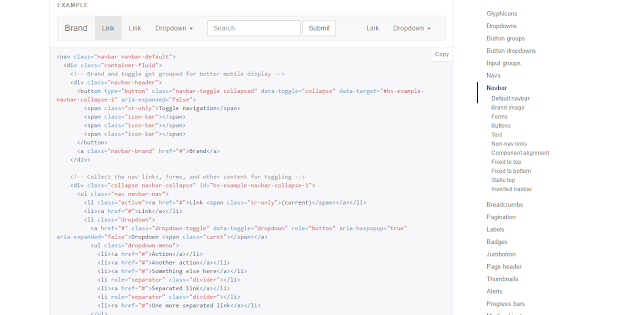
5. Langkah kelima teman bisa pilih menu sidebar di sebelah kanan component apa saja yang akan teman pakai untuk membuat website masing-masing, sebagai contoh saya pilih Navbar seperti dibawah ini :

6. Langkah keenam, cara memasang component navigasi di HTML ialah sebagai berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cara membuat navigasi bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
7. Yang terakhir teman tinggal simpan file htmlnya, buka di browser teman-teman sekalian dan lihat hasilnya :).
Sekian dari tutorial saya , saya ucapkan terima kasih dan tetap Happy Coding.
Baca Juga : coming soon
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua.




Comments
Post a Comment