Membuat Menu Sidebar Keren
Tutorial Kali ini saya memberikan teman-teman sebuah tutorial yaitu Membuat Menu Sidebar Keren dan beserta Effect Animasinya. Menu Sidebar merupakan sebuah menu navigasi yang sama seperti menu lainnya tetapi penempatan menu ini lebih cenderung di bagian kiri atau kanan dari content sebuah website.
Nah, ditutorial ini saya hanya menggunakan sintak html5 dan css3 untuk pembuatanya. Pada bagian animasi saya menggunakan kode dari CSS3 yaitu keyframes, fungsi dari keyframes ini sendiri ialah untuk mengatur waktu /timming sebuah animasi yang akan kita buat nantinya dan juga menggunakan sintak animation untuk penamaan animasi tersebut. Ok langsung saja perhatikan kode dibawah ini :
1. Langkap pertama silahkan teman-teman buat terlebih dahulu sintak htmlnya, seperti berikut :
1. Langkap pertama silahkan teman-teman buat terlebih dahulu sintak htmlnya, seperti berikut :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Sidebar Menu</title> <link rel="stylesheet" href="Assets/css/style.css"> <link rel="stylesheet" href="Assets/css/font-awesome.css"> </head> <body> <aside> <div class="brand"> <img src="Assets/img/AT.png" alt=""> <h2>My Logo</h2> </div> <ul class="menu"> <li><a href=""><i class="fa fa-home"></i> Home</a></li> <li><a href=""><i class="fa fa-phone"></i> Contact</a></li> <li><a href=""><i class="fa fa-inbox"></i> Service</a></li> <li><a href=""><i class="fa fa-user"></i> Profile</a></li> </ul> </aside> </body> </html>
2. Langkah kedua buat sebuah style CSS dengan nama style.css :
*{
margin: 0 auto;
font-family: Segoe UI;
box-sizing: border-box;
}
aside{
box-shadow: 0px 0px 10px black;
float: left;
margin: 10px;
background: white;
max-width: 100%;
width: 300px;
}
img{
display: block;
max-width: 100%;
}
aside .brand img{
height: 200px;
}
aside .brand h2 {background:#0088FF; color: white; text-align: center; padding: 10px;}
ul.menu{list-style: none; padding: 0;}
ul.menu li{position: relative;}
/*bagian animasi*/
ul.menu li:hover:before{
position: absolute;
top: 10px;
color: #0088FF;
font-weight: bold;
right: 10px;
content: ':';
border-radius: 50%;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
border-top: 2px solid #0088FF;
border-bottom: 2px solid #0088FF;
/*ini untuk membuat animasi*/
-webkit-animation: circle .4s ease-in-out infinite;
-mox-animation: circle .4s ease-in-out infinite;
-o-animation: circle .4s ease-in-out infinite;
}
/* bagian setting animasi */
@-webkit-keyframes circle
{
0%{transform: rotate(0deg);}
50%{transform: rotate(120deg);}
100%{transform: rotate(360deg);}
}
/*effect hover pada link menu*/
ul.menu li a{
text-decoration: none;
padding: 20px;
color: #0088FF;
display: block;
border-bottom: 1px solid #eee;
-webkit-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
ul.menu li:hover a
{
padding-left: 30px;
border-left: 4px solid #0088FF;
}
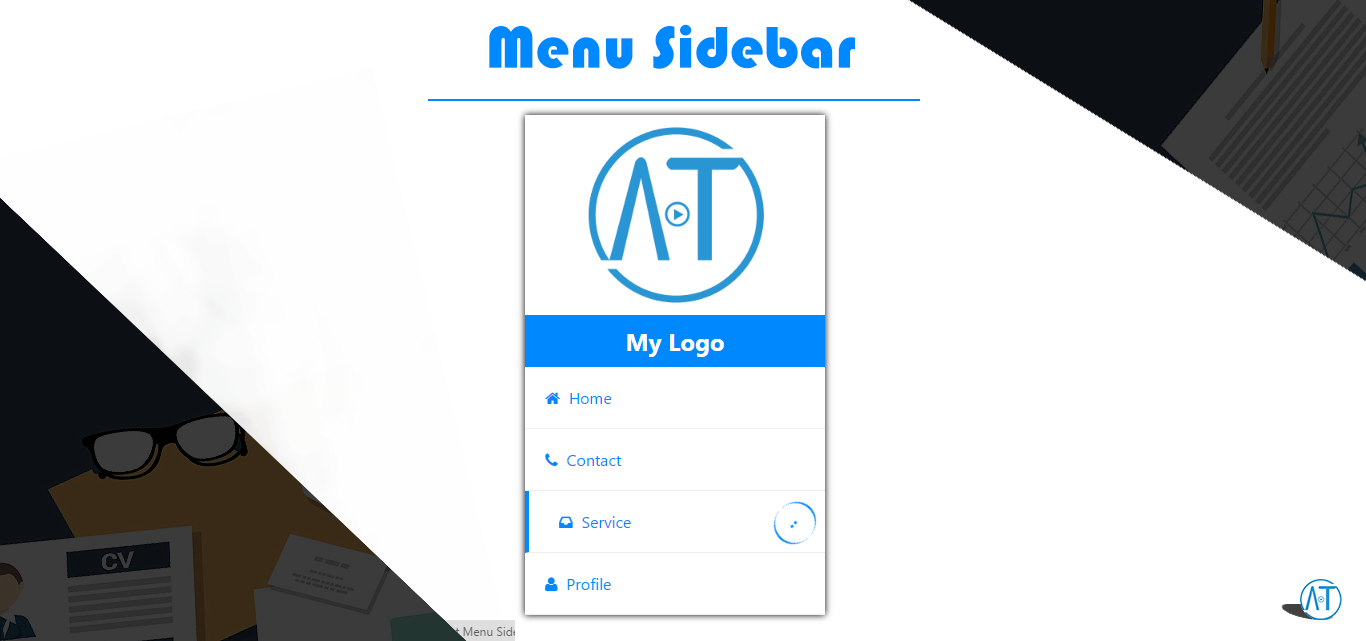
Jika Sudah silahkan teman-teman simpan dan lihat hasilnya di browser masing-masing. Tampilannya seperti gambar dibawah ini :
Untuk memperlancar proses pembelajaran ini saya menyertakan sebuah video untuk teman-teman bisa download atau tonton nantinnya. Silahkan teman-teman tonton video dibawah ini :
Bagi teman-teman yang ingin download source kodenya silahkan klik tombol download dibawah ini :
Sekian dulu ya teman,Semoga tutorial dari saya bermanfaat untuk kalian semua dan saya ucapkan terima kasih .






keren mas, sangat menarik...ijin unduh ya...btw, kalo misal ditambah multiple dropdown (dropdown all kebuka) kek misal accordion gt gt gimana ya ? terima kasih
ReplyDeletemakasih gan minta source codenya ya
ReplyDeleteKunjungan silaturahmi gan.. Makasih ilmunya
ReplyDelete